
This means you can react to different actions accordingly. WebListBox comes with a new event called CustomCellAction that will be fired with the row and column pressed, together with the unique identifier sent by the Cell Renderer, and a value.

Table.CellValueAt(0, 3) = New StatusCellRenderer(, "Created", True) Table.CellValueAt(0, 1) = New GravatarCellRenderer(" "Ricardo Cruz") Following is the updated example code, we will just need to use CellValueAt: table.AddRow(" 19:32:40", "Ricardo Cruz", "4b8c79a (master)", "Created", "") Having some Custom Cell components already downloaded (more on this later), makes it really easy to “upgrade” these cells. They can directly click on the buttons in the rows instead. Notice in this table the user will not be required to select a row and then click on a Refresh, View or Delete button somewhere else. It’s the very same table but using some Custom Cell Renderers: It can be okay if you just have one action, as you can listen to `SelectionChanged` event and do whatever you want with it, but what if you want more? Let’s fix that!

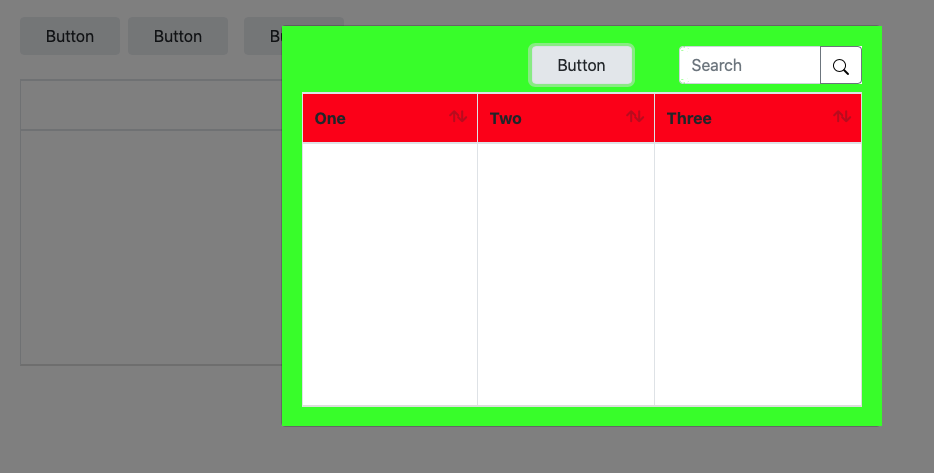
Now we have two problems, it looks a bit boring, and also lacks some interactivity. You might normally add the data from a database or a web API, in this example we will just hard-code some rows to avoid any noise and focus on cells: table.AddRow(" 19:32:40", "Ricardo Cruz", "4b8c79a (master)", "Created", "") Let’s take a look to a simple WebListBox:
#XOJO WEBLISTBOX HOW TO#
In the second post, you will learn how to create your own. This post is the first of a two part series, in this first post, you will learn how to use Custom Cell Renderers that have been created already.

#XOJO WEBLISTBOX CODE#
They allow you to create reusable pieces of code to enhance your table cells. Xojo Web 2.0 comes with a hidden gem called Custom Cell Renderers. If you are creating a web application, you’ve already noticed most of the time you are using WebListBox controls.


 0 kommentar(er)
0 kommentar(er)
